How does an HTML Form work? |
|
This is a beginner's tutorial for understanding the working of a web form and the different parts involved.
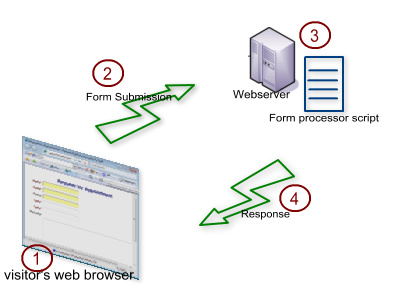
1. Your visitor loads the form page in her web browser.The browser sends a request to the web server. The web server returns the HTML page that contains the form. The HTML page returned can be
The Cascaded Style sheets (also known as CSS files ) contains the visual aspects (fonts, colors, etc) of the page. The JavaScript files are to control the behavioral aspects (input validations, messages etc).
2. Your visitor fills the form and submits itWell written forms will have a bit of Javascript code that gets triggered when the form is submitted. The Javascript code checks the form submission values and informs your visitor if there is any error. If there is no error, the form is submitted.
3. The form submission data is sent to the web server
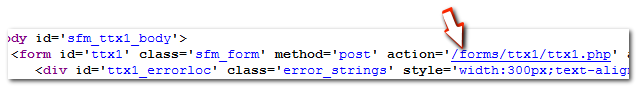
Once the visitor has submitted the form, the form data is sent to the web server. In the form, the author of the form has to mention an 'action' URL that tells the browser where to send the form submission data. The 'action' usually points to the URL of a script that knows what to do with the data.
4. The web server processes the requestThe web server passes the form submission data to the form processor script ( mentioned by the 'action'). The form processor script is written in languages like PHP, ASP, or Perl. The form processor script can send the form data by email, save the data to a database or file.
5. A response is sent back to the browserThe form processor script sends a response indicating the success or failure of the form processing operations back to the server. The response could be to re-direct to another web page.
What does Simfatic Forms do?Simfatic Forms can generate the code for all the above! The HTML form page, Javascript validations, CSS and the form processor script (in PHP). You just have to design the form. Simfatic Forms generates the code and uploads it to your webserver.
The whole form works on your web server. |

 The HTML page can contain references to
The HTML page can contain references to